html核算器,javascript网页核算器代码
时间:2024-12-26阅读数:12
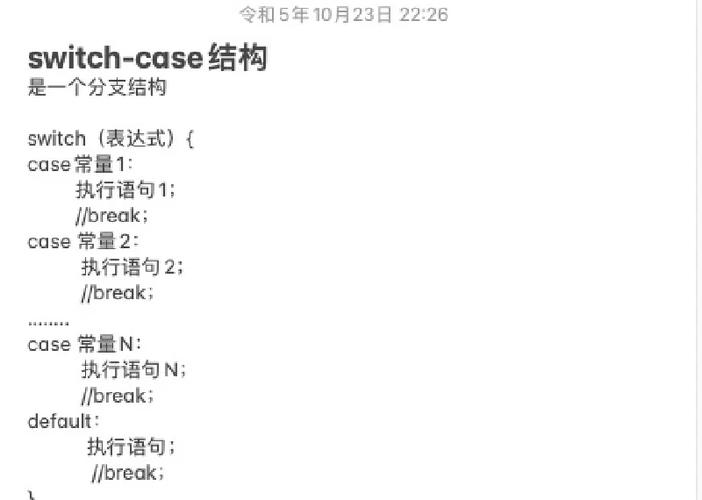
```html 简略核算器 function calculate { var num1 = parseFloat.valueqwe2; var num2 = parseFloat.valueqwe2; var result; var operator = document.getElementById.value;
switch { case ' ': result = num1 num2; break; case '': result = num1 num2; break; case '': result = num1 num2; break; case '/': if { result = num1 / num2; } else { alert; return; } break; default: alert; return; } document.getElementById.value = result; } 简略核算器 / 核算 ```

这段代码创立了一个HTML页面,包括两个输入框用于输入数字,一个下拉菜单用于挑选运算符,一个按钮用于履行核算,以及一个输入框用于显现成果。当用户点击核算按钮时,JavaScript函数`calculate`会被调用,履行相应的运算,并将成果显现在成果输入框中。
HTML核算器:打造你的个性化数学帮手
在数字化年代,核算器已经成为咱们日常日子中不可或缺的东西。无论是学习、作业仍是日常日子,核算器的快捷性都得到了广泛认可。而HTML作为网页制造的根底言语,也为咱们供给了一个创立在线核算器的绝佳渠道。本文将具体介绍怎么运用HTML、CSS和JavaScript来打造一个功用完全、界面漂亮的在线核算器。
准备作业

在开端编写HTML核算器之前,咱们需求做好以下准备作业:
1. 环境建立

保证你的电脑上安装了支撑HTML、CSS和JavaScript的浏览器,如Chrome、Firefox等。
2. 文本编辑器
挑选一个文本编辑器,如Notepad 、Sublime Text等,用于编写和保存HTML代码。
3. 学习根底

HTML结构

HTML核算器的中心是HTML结构,它决议了核算器的布局和元素方位。以下是一个简略的HTML核算器结构示例:
```html
HTML核算器

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发