html5定位,```html HTML5 定位示例 正在获取您的方位...
时间:2024-12-26阅读数:11
HTML5 定位一般指的是经过 HTML5 供给的地理方位 API 来获取用户的地理方位信息。这能够经过多种方法完成,包括 GPS、WiFi、IP 地址等。HTML5 定位首要用于开发需求知道用户方位的应用程序,如地图服务、气候信息、本地查找等。
```html HTML5 定位示例 正在获取您的方位...

function getLocation { if { navigator.geolocation.getCurrentPosition; } else { document.getElementById.innerHTML = 您的浏览器不支持 HTML5 定位; } }
function showPosition { document.getElementById.innerHTML = 纬度: position.coords.latitude 经度: position.coords.longitude; }
获取方位```
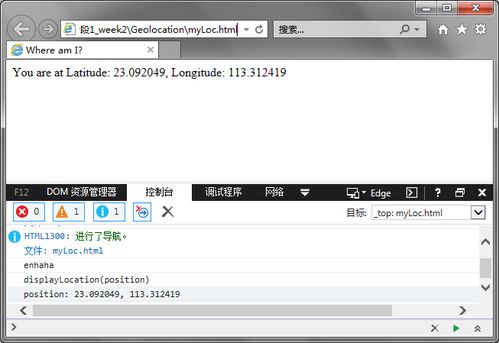
在这个示例中,当用户点击按钮时,会调用 `getLocation` 函数,该函数会测验获取用户的当时方位。假如成功,它会调用 `showPosition` 函数来显现用户的纬度和经度。假如浏览器不支持 HTML5 定位,它会显现一条音讯。
需求留意的是,为了运用 HTML5 定位,用户一般需求答应网站拜访他们的方位信息。此外,HTML5 定位或许不如专门的 GPS 设备精确,尤其是在室内或城市环境中。
HTML5定位:打造现代网页布局的艺术
一、HTML5定位概述

header:用于界说文档或section的页眉,一般包括网站标志、导航链接等。
footer:用于界说页面或section的底部信息,如版权声明、联系方法等。
nav:用于定位页面上的导航链接部分,使导航结构愈加明晰。
article:用于定位文档或页面中的独立部分,能够在不丢掉本来含义的情况下独立存在。
section:用于定位文档中的节,代表能够是一个独立的部分,一般包括标题。
aside:用于定位和页面首要内容有关但能够被独自引证的内容,如侧边栏、广告等。
main:文档的首要内容,WHATWG中没有语义。
hgroup:包裹接连的标题,W3C将其删去。
三、HTML5元素定位

static:静态定位(默许)。根据文档流定位。
relative:相对定位。以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。
absolute:肯定定位。以父元素为基准,设置坐标(left、top、right、bottom),脱离文档流。
fixed:固定定位。以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。
四、HTML5定位实例
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发