vue怎么运用, 什么是Vue.js?
时间:2024-12-26阅读数:10
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。以下是运用 Vue.js 的一些根本进程:
1. 环境预备: 装置 Node.js 和 npm。 运用 Vue CLI(Vue 脚手架)来快速建立项目结构。
2. 创立项目: 翻开指令行东西,输入 `vue create projectname` 创立新项目。 依照提示挑选装备选项。
3. 项目结构: `src` 文件夹:寄存源代码。 `public` 文件夹:寄存静态资源。 `node_modules` 文件夹:寄存项目依靠。 `package.json`:寄存项目装备和依靠信息。
4. Hello World 示例: 在 `src` 文件夹下,翻开 `App.vue` 文件。 在 `template` 中增加 `{{ message }}`。 在 `script` 中增加 `data { return { message: 'Hello Vue!' } }`。
5. 运转项目: 在项目根目录下,翻开指令行东西。 输入 `npm run serve` 发动开发服务器。 在浏览器中拜访 `http://localhost:8080` 检查作用。
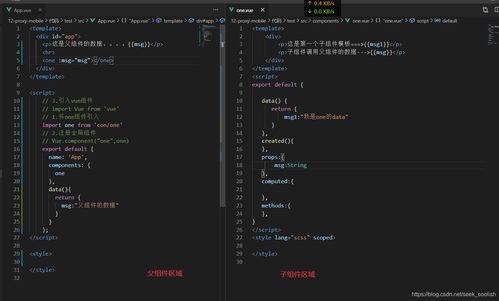
6. 组件化开发: 创立新的 Vue 组件,例如在 `src/components` 文件夹下创立 `HelloWorld.vue`。 在组件中界说模板、脚本和款式。 在 `App.vue` 中引进并运用该组件。
7. 路由办理: 装置 Vue Router:`npm install vuerouter`。 在 `src` 文件夹下创立 `router` 文件夹,并增加 `index.js` 文件。 装备路由,并在 `main.js` 中引进并运用 Vue Router。
8. 状况办理: 装置 Vuex:`npm install vuex`。 在 `src` 文件夹下创立 `store` 文件夹,并增加 `index.js` 文件。 装备状况办理,并在 `main.js` 中引进并运用 Vuex。
9. 构建和布置: 输入 `npm run build` 构建项目。 将构建后的文件布置到服务器或静态站点保管服务。
10. 进阶学习: 学习 Vue 的生命周期钩子、指令、核算特色、侦听器等。 了解 Vue 的呼应式原理和虚拟 DOM。 学习 Vuex 的模块化、命名空间、辅佐函数等。 把握 Vue Router 的动态路由、路由护卫、懒加载等。
以上是运用 Vue.js 的一些根本进程,详细运用方法能够依据项目需求进行调整。
Vue.js 快速入门攻略
什么是Vue.js?

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了强壮的功用,使得开发者能够高效地开发杂乱的前端运用。
Vue.js 的特色

Vue.js 具有以下特色:
呼应式:Vue.js 的呼应式体系能够主动追寻依靠,并在数据变化时更新视图。
组件化:Vue.js 支撑组件化开发,使得代码愈加模块化和可复用。
双向绑定:Vue.js 供给了双向数据绑定,简化了数据同步的进程。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,进步运用功能。
装置Vue.js

要开始运用Vue.js,首要需求装置它。能够经过以下进程进行装置:
创立一个新的项目目录。
在终端中进入项目目录。
运转指令 `npm install vue` 装置Vue.js。
在项目中创立一个HTML文件,并引进Vue.js。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发