css挑选榜首个子元素, 什么是子元素
时间:2024-12-26阅读数:12
在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。
例如,假如你想要挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:
```cssdiv :firstchild { / CSS款式 /}```
这个规矩会挑选``元素的榜首个子元素,并运用指定的CSS款式。不管榜首个子元素的类型是什么(如``、``、``等),只需它是``的榜首个子元素,它就会被选中。
CSS挑选榜首个子元素详解
在CSS中,挑选榜首个子元素是一个常见的需求,它能够协助咱们针对特定的元素运用特定的款式。本文将具体介绍如安在CSS中挑选榜首个子元素,并供给一些有用的技巧和示例。
什么是子元素
在HTML文档中,子元素是指某个元素内部的元素。例如,在一个``元素内部的一切元素都能够被认为是这个``的子元素。了解子元素的概念关于挑选榜首个子元素至关重要。
运用`:first-child`伪类挑选榜首个子元素

`:first-child`伪类是CSS中用来挑选父元素的榜首个子元素的伪类。以下是一个简略的示例:
```css
.parent > .child:first-child {
color: red;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为赤色。
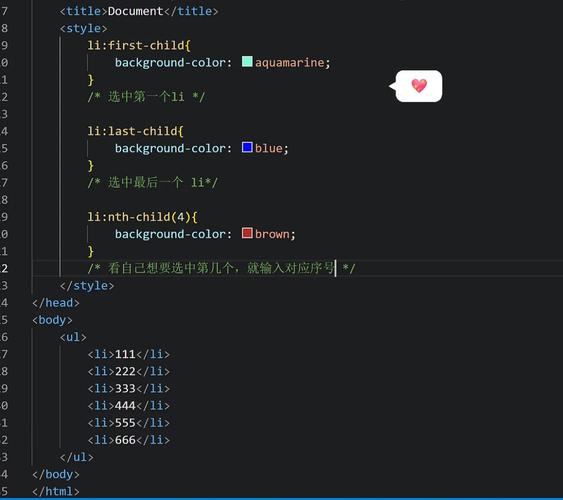
留意点

1. ```:first-child`伪类只针对直接子元素有用,假如子元素之间有其他元素,则不会选中。

2. ```:first-child`伪类不区别元素类型,只需是最早呈现的子元素即可。

运用`:nth-child`挑选器挑选榜首个子元素
`:nth-child`挑选器能够用来挑选父元素中特定序号的子元素。要挑选榜首个子元素,能够运用`:nth-child(1)`。
```css
.parent > .child:nth-child(1) {
color: blue;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为蓝色。
留意点
1. ```:nth-child`挑选器相同只针对直接子元素有用。
2. ```:nth-child`挑选器能够与`:first-child`结合运用,例如`:nth-child(2n)`表明挑选偶数方位的子元素。

运用`:first-of-type`挑选器挑选榜首个特定类型的子元素
`:first-of-type`挑选器能够用来挑选父元素中榜首个特定类型的子元素。以下是一个示例:
```css
.parent > div:first-of-type {
color: green;
留意点
1. ```:first-of-type`挑选器只针对同一类型的子元素有用。
2. ```:first-of-type`挑选器能够与`:nth-of-type`结合运用,例如`:nth-of-type(2)`表明挑选第二个特定类型的子元素。
挑选榜首个子元素在CSS中是一个十分有用的技巧,能够协助咱们更好地操控页面布局和款式。经过运用`:first-child`、`:nth-child`和`:first-of-type`等挑选器,咱们能够轻松地完成这一方针。在实践开发中,灵活运用这些挑选器将使咱们的CSS代码愈加高效和高雅。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发