vue新建项目,vue新建项目过程
时间:2024-12-26阅读数:15
要在 Vue 中新建一个项目,你能够运用 Vue 官方供给的脚手架东西 Vue CLI。Vue CLI 是一个依据 Vue.js 进行快速开发的完好体系,它供给了零装备的最佳实践,而且能够很容易地扩展。下面是运用 Vue CLI 创立一个新项目的过程:
1. 装置 Node.js 和 npm:保证你的体系上现已装置了 Node.js 和 npm,由于 Vue CLI 是依据 Node.js 的。你能够从 下载并装置。
2. 装置 Vue CLI:翻开指令行东西,然后输入以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
3. 创立新项目:装置完成后,你能够运用 `vue create` 指令来创立一个新项目。在指令行中输入以下指令,并按照提示进行操作: ```bash vue create myproject ``` 这儿的 `myproject` 是你想要创立的项目名称。Vue CLI 会供给一系列选项,包含预设、手动挑选特性等。你能够依据你的需求进行挑选。
4. 进入项目目录:创立项目后,你能够运用 `cd` 指令进入项目目录: ```bash cd myproject ```
5. 运转项目:在项目目录中,你能够运用以下指令来发动开发服务器: ```bash npm run serve 或许 yarn serve ``` 这会发动一个本地服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 构建项目:当你预备发布运用时,能够运用以下指令来构建出产环境的版别: ```bash npm run build 或许 yarn build ``` 构建完成后,你会在项目目录下的 `dist` 文件夹中找到出产环境的静态文件。
请注意,这些过程是依据 Vue CLI 的最新版别。假如你在阅览这篇文章时 Vue CLI 现已发布了新版别,主张查看 获取最新的装置和运用指南。
Vue新建项目全攻略:从入门到实践
一、前语

跟着前端技能的开展,Vue.js现已成为很多开发者喜欢的前端结构之一。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,从环境建立到项目发动,一步步带你入门Vue开发。
二、环境预备

在开端之前,请保证你的电脑上现已装置了Node.js和npm。你能够经过以下指令查看是否装置成功:
```bash
node -v
npm -v
假如未装置,请前往Node.js官网下载并装置。
三、装置Vue CLI
Vue CLI是Vue官方供给的一个脚手架东西,能够协助咱们快速建立Vue项目。在指令行中履行以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
装置完成后,能够经过以下指令查看Vue CLI版别:
```bash
vue --version
四、创立Vue项目
创立一个新文件夹,用于寄存你的Vue项目。在指令行中进入该文件夹,并履行以下指令创立Vue项目:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目名称。
五、挑选预设

- Manually select features:手动挑选项目所需的功用。
- Babel:运用Babel进行代码转化。

- TypeScript:运用TypeScript进行开发。

- Progressive Web App (PWA):创立一个支撑离线拜访的PWA运用。

- Router:运用Vue Router进行页面路由办理。

- Vuex:运用Vuex进行状况办理。
依据你的需求挑选适宜的预设,然后按提示操作。
六、项目结构
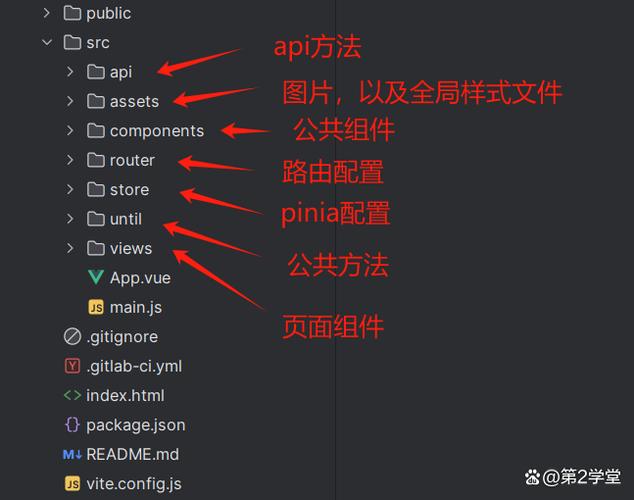
创立完成后,你能够看到项目目录结构如下:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── router/
│ ├── store/
│ ├── views/
│ ├── App.vue
│ └── main.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── vue.config.js
- node_modules/:寄存项目依靠的模块。
- public/:寄存静态文件,如图片、CSS等。
- src/:寄存项目的源代码。

- assets/:寄存静态资源,如图片、字体等。

- components/:寄存可复用的组件。
- router/:寄存Vue Router装备。

- store/:寄存Vuex状况办理。
- views/:寄存视图组件,即页面。

- App.vue:项目的根组件。
- main.js:项目的进口文件。

七、发动项目
在指令行中进入项目目录,并履行以下指令发动项目:
```bash
npm run serve
此刻,浏览器会主动翻开一个页面,显现你的Vue项目。
本文具体介绍了怎么运用Vue CLI创立一个Vue项目,从环境预备到项目发动。期望这篇文章能协助你快速入门Vue开发。在后续的学习过程中,你能够依据自己的需求增加更多功用,如路由、状况办理等。祝你学习愉快!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发