创立react项目, 装置 Node.js 和 npm/yarn
时间:2024-12-26阅读数:13
创立一个React项目一般包括以下几个进程:
1. 装置Node.js和npm:React项目需求Node.js环境,以及npm(Node.js的包办理器)来装置和办理项目依靠。
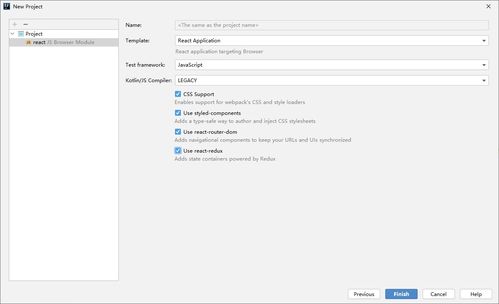
2. 创立新项目:能够运用`createreactapp`脚手架来快速创立一个新的React项目。这个脚手架会主动为你设置好项目的结构和开发环境。
3. 运转项目:在项目目录下运转`npm start`指令,发动开发服务器,你能够在浏览器中检查和修正你的React运用。
4. 编写代码:开端编写你的React组件,并运用React的特性来构建用户界面。
5. 调试和测验:运用浏览器的开发者东西来调试你的运用,并编写测验用例来保证你的组件按预期作业。
6. 构建和布置:当你预备发布你的运用时,能够运用`npm run build`指令来构建出产版别的代码,并将其布置到服务器或静态站点保管服务上。
下面是创立一个新React项目的具体进程:
装置Node.js和npm
首要,你需求在你的核算机上装置Node.js和npm。你能够从下载并装置合适你操作系统的版别。
创立新项目
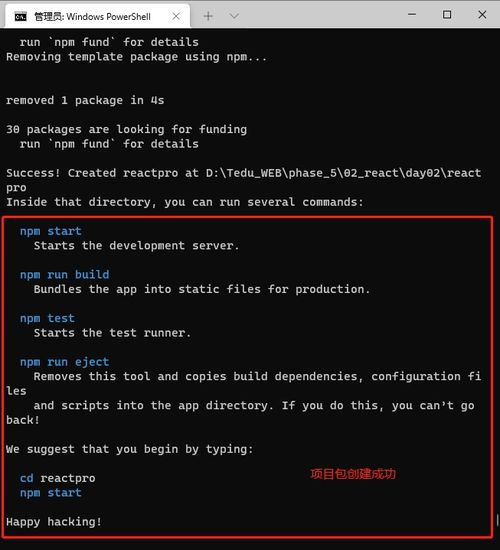
翻开指令行东西,然后运转以下指令来创立一个新的React项目:
```bashnpx createreactapp myapp```
这将会创立一个名为`myapp`的新目录,并在这个目录中设置好项目的初始结构。
运转项目
进入项目目录,然后运转以下指令来发动开发服务器:
```bashcd myappnpm start```
现在,你能够在浏览器中翻开`http://localhost:3000`来检查你的React运用。
编写代码
在你的项目目录中,有一个名为`src`的文件夹,里边包括了你的React组件。你能够在这个文件夹中增加或修正组件。
调试和测验
运用浏览器的开发者东西来调试你的运用,并运用`src`目录中的`App.test.js`文件来编写测验用例。
构建和布置
当你预备发布你的运用时,运转以下指令来构建出产版别的代码:
```bashnpm run build```
构建后的代码会放在项目根目录下的`build`文件夹中。你能够将这个文件夹的内容布置到服务器或静态站点保管服务上。
创立 React 项目:从入门到实践
React 是一个盛行的 JavaScript 库,用于构建用户界面和单页运用程序。跟着前端开发的复杂性日益增加,React 供给了一种高效且灵敏的方法来构建动态和呼应式的用户界面。本文将带您从零开端,一步步创立一个 React 项目,并介绍一些有用的东西和最佳实践。
装置 Node.js 和 npm/yarn

在开端之前,保证您的核算机上装置了 Node.js 和 npm(或 yarn)。Node.js 是 JavaScript 运转时环境,而 npm/yarn 是 JavaScript 项目的包办理器。
您能够从 Node.js 官网下载并装置 Node.js,装置进程中会主动装置 npm。
运用 Create React App 创立项目

Create React App 是一个官方的脚手架东西,用于快速建立 React 项目。它供给了一个开箱即用的环境,包括 Babel、Webpack 和 ESLint。
在指令行中运转以下指令来创立一个新的 React 项目:
```bash
npx create-react-app my-react-app
这将创立一个名为 `my-react-app` 的新目录,其间包括一个根本的 React 运用程序。
了解项目结构
src:源代码目录。
src/App.js:运用的根组件。
src/index.js:运用的进口文件。
src/index.css:运用的款式文件。
创立组件
React 运用程序由组件组成。组件是可复用的代码块,用于构建用户界面。
在 `src` 目录下创立一个新的文件,例如 src/MyComponent.js,并编写以下代码:
```jsx
import React from 'react';
function MyComponent() {
return Hello, React!;
export default MyComponent;
在 src/App.js 中引进并运用这个组件:
```jsx
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
);
export default App;
运用 React Hooks 进行状况办理
React Hooks 答应您在不编写类的情况下运用 state 和其他 React 特性。
例如,运用 `useState` 钩子来办理组件的状况:
```jsx
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
setCount(count 1)}>
Click me
);
export default Counter;
运用 React Router 进行路由办理
React Router 是一个用于在 React 运用程序中增加路由功用的库。
首要,装置 React Router:
```bash
npm install react-router-dom
在 src/App.js 中设置路由:
```jsx
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
function App() {
return (
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发