html设置色彩,了解色彩模型
时间:2024-12-26阅读数:7
在HTML中,你能够运用不同的办法来设置色彩。以下是几种常用的办法:
1. 色彩称号:HTML界说了大约140种色彩称号。例如,`这是一个赤色文本。
2. 十六进制色彩代码:这是最常用的办法,运用RGB值来界说色彩。格局为 `RRGGBB`,其间RR、GG、BB别离代表红、绿、蓝的值,规模从00到FF。例如,`这是一个赤色文本。
3. RGB值:能够运用RGB值来界说色彩,格局为 `rgb`,其间r、g、b别离代表红、绿、蓝的值,规模从0到255。例如,`这是一个赤色文本。
4. RGBA值:与RGB值相似,但增加了通明度(alpha)值,格局为 `rgba`,其间a代表通明度,规模从0(彻底通明)到1(彻底不通明)。例如,`这是一个半通明的赤色文本。
5. HSL值:运用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来界说色彩,格局为 `hsl`。例如,`这是一个赤色文本。
6. HSLA值:与HSL值相似,但增加了通明度(alpha)值,格局为 `hsla`。例如,`这是一个半通明的赤色文本。
7. 承继色彩:假如没有指定色彩,元素会承继其父元素的色彩。例如,`这个阶段会承继div的蓝色。
你能够根据需要挑选适宜的办法来设置色彩。
HTML设置色彩:打造个性化网页视觉体会
在网页规划中,色彩是传达情感、突出重点和提高用户体会的要害元素。HTML供给了丰厚的东西和特点,使得开发者能够轻松地为网页元素设置色彩。本文将具体介绍HTML中设置色彩的办法,帮助您打造个性化的网页视觉体会。
色彩根底:了解色彩模型

在HTML中,色彩能够经过多种方法指定,包含色彩称号、RGB值、HEX值、HSL值等。了解这些色彩模型是设置色彩的根底。
色彩称号

HTML支撑140种规范色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。运用色彩称号简略直观,但可挑选的色彩品种有限。
RGB和RGBA色彩

RGB色彩模型运用三个数值(红、绿、蓝)来表明色彩,每个数值的规模是0到255。RGBA色彩模型与RGB相似,但增加了通明度(alpha)的设置,规模也是0到255。
HEX色彩
HEX色彩运用六位十六进制值来表明色彩,前两位代表赤色,中心两位代表绿色,最终两位代表蓝色。例如,FF0000表明赤色。
HSL和HSLA色彩
HSL色彩模型运用色彩(hue)、饱和度(saturation)和亮度(lightness)来表明色彩,更挨近人类对色彩的感知。HSLA色彩模型与HSL相似,但相同增加了通明度设置。
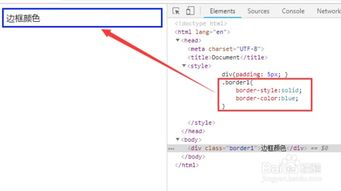
HTML元素色彩设置
在HTML中,能够经过多种方法为元素设置色彩,包含布景色彩、文字色彩和边框色彩。
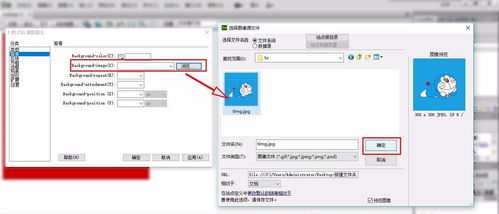
布景色彩
运用`background-color`特点能够设置元素的布景色彩。例如:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发