html5表单,```html HTML5 表单示例
时间:2024-12-19阅读数:19
1. 新表单控件: `email`:用于输入电子邮件地址。 `url`:用于输入网址。 `number`:用于输入数字。 `range`:用于输入必定范围内的数字。 `date`:用于输入日期。 `month`:用于输入月份。 `week`:用于输入周。 `time`:用于输入时刻。 `datetime`:用于输入日期和时刻。 `datetimelocal`:用于输入本地日期和时刻。 `color`:用于挑选色彩。 `search`:用于输入查找关键字。
2. 新特色: `placeholder`:供给输入框的提示信息。 `autofocus`:主动聚集到该输入框。 `required`:该输入框是必填的。 `min` 和 `max`:用于设置数字输入框的最小和最大值。 `step`:用于设置数字输入框的步长。 `pattern`:用于设置输入框的正则表达式验证。 `form`:用于将输入框相关到另一个表单。
3. 新的表单元素: `datalist`:供给输入框的主动完结功用。 `output`:用于显现计算结果或其他输出。
4. 新的表单验证功用: HTML5 供给了内置的表单验证功用,能够经过 `required`、`min`、`max`、`step` 和 `pattern` 等特色来完成。
5. 表单提交: HTML5 表单支撑 `form` 元素的 `action` 和 `method` 特色,用于指定表单提交的地址和办法(如 GET 或 POST)。
以下是一个简略的 HTML5 表单示例:
```html HTML5 表单示例

电子邮件:
暗码:
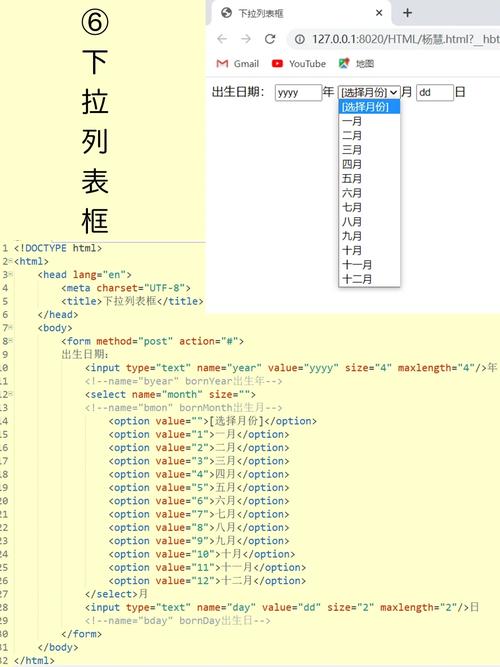
出生日期:
喜爱的色彩:
在这个示例中,咱们创建了一个包括电子邮件、暗码、出生日期和色彩挑选器的表单。每个输入框都有相应的 `type`、`id`、`name`、`required` 和 `placeholder` 特色。表单提交时,数据将被发送到 `/submitform` 地址,运用 POST 办法。
HTML5表单:构建高效、互动的网页体会
HTML5表单的特色

2. 增强型表单元素

HTML5增强了表单功用,新增了
等类型的
元素,以及
元素,使得表单验证和数据处理愈加便利。
3. 表单验证
HTML5供给了丰厚的表单验证功用,如
maxlength>
pattern>
等特色,能够有用地避免用户输入无效数据。
HTML5表单的运用场景

1. 登录注册
在网站登录注册页面,HTML5表单能够便利地完成用户信息的搜集和验证,进步用户体会。
2. 在线查询
经过HTML5表单,能够轻松地规划在线查询问卷,搜集用户反应,为网站优化供给数据支撑。
3. 购物车

在电子商务网站中,HTML5表单能够便利地完成商品信息的展现、增加和结算,进步购物体会。
HTML5表单规划优化

2. 表单验证
充分利用HTML5表单验证功用,保证用户输入的数据有用,削减服务器端处理压力。
3. 界面漂亮

优化表单界面规划,进步用户体会。能够运用CSS3款式美化表单元素,使其更具招引力。
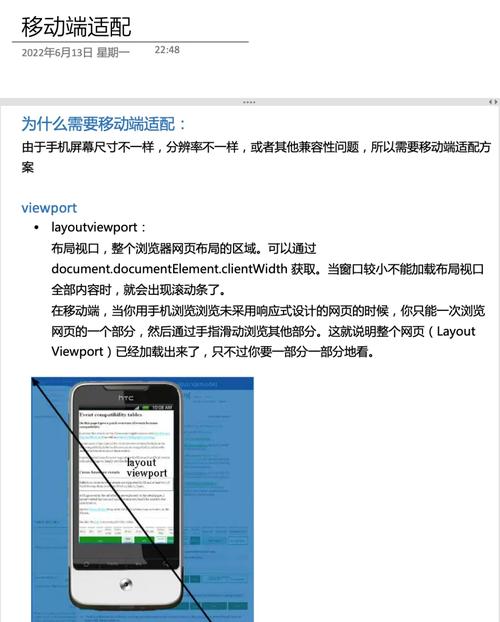
4. 移动端适配

跟着移动设备的遍及,保证HTML5表单在移动端也能杰出展现,进步移动端用户体会。
契合查找引擎规范的HTML5表单

1. 优化关键词

2. 供给高质量内容

在表单页面供给有价值的内容,招引用户重视,进步页面权重。
3. 优化页面结构
合理布局页面结构,保证表单内容在查找引擎中的可见性。
4. 进步页面加载速度
优化页面代码,进步页面加载速度,提高用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发