网页制造html,html网页制造在线生成网页版
时间:2024-12-26阅读数:11
网页制造一般运用HTML(超文本符号言语)来构建页面的结构。HTML是一种符号言语,用于描绘网页的内容和结构。以下是一个简略的HTML网页示例:
```html 我的第一个网页 欢迎来到我的网站 这是一个简略的HTML网页示例。

在这个示例中,`` 声明晰文档类型,`` 元素是整个网页的根元素,`` 元素包含了页面的元数据,如字符集和标题,`` 元素包含了页面的可见内容,`` 元素界说了一个标题,`` 元素界说了一个阶段。
你能够运用任何文本编辑器来编写HTML代码,然后将其保存为 `.html` 文件。在浏览器中翻开这个文件,你就能够看到你的网页了。
HTML根底

CSS款式规划

色彩特点:如color、background-color等,用于设置文本和布景色彩。
字体特点:如font-family、font-size、font-weight等,用于设置字体类型、巨细和粗细。
布局特点:如margin、padding、width、height等,用于设置元素的距离、宽度和高度。
定位特点:如position、top、left等,用于设置元素的定位方法。
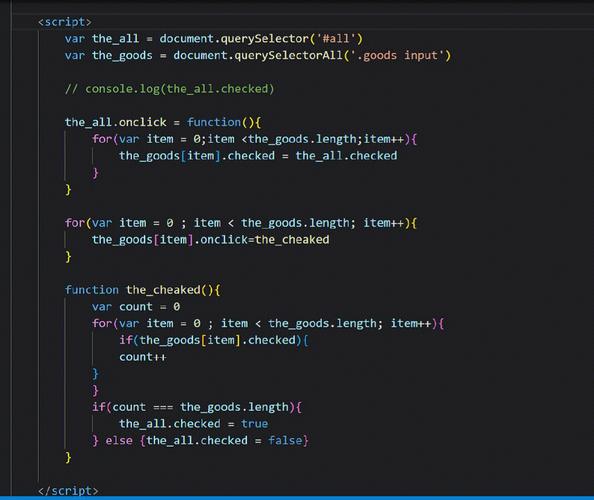
JavaScript交互功用

事情处理:如onclick、onmou搜索引擎优化ver等,用于呼应用户的操作。
DOM操作:如getElementById、createElement等,用于操作网页元素。
动画作用:如setTimeout、setInterval等,用于完成动画作用。
AJAX技术:用于完成异步数据传输,无需改写页面即可更新网页内容。
网页制造流程

网页制造的根本流程如下:
需求剖析:清晰网页的功用和方针受众。
规划阶段:规划网页的布局、色彩、字体等款式。
编码阶段:运用HTML、CSS和JavaScript编写代码,完成网页的功用。
测验阶段:测验网页在不同浏览器和设备上的兼容性,保证网页的正常运转。
上线发布:将网页布置到服务器,供用户拜访。
搜索引擎优化(SEO)

关键词优化:在网页内容中合理运用关键词,进步搜索引擎的匹配度。
网站结构优化:合理规划网站结构,便利搜索引擎抓取。
内容质量:供给有价值、原创的内容,进步用户满意度。
外部添加高质量的外部链接,进步网站权重。
网页制造是一个触及多个方面的技术,包含HTML、CSS和JavaScript。经过
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发