html 左面距, 什么是左面距
时间:2024-12-26阅读数:13
HTML 中的左面距可以经过 CSS 来设置。CSS(层叠款式表)是一种用于描绘 HTML 文档款式的款式表言语。在 CSS 中,可以运用 `marginleft` 特点来设置元素的左面距。
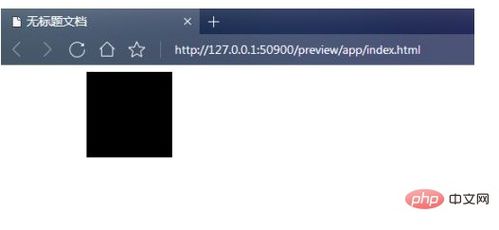
例如,假如你想设置一个 `` 元素的左面距为 20 像素,你可以这样写:
```html .example { marginleft: 20px; }
这是一个示例文本。
在这个比如中,`.example` 类的 `marginleft` 特点被设置为 20 像素。这意味着 `` 元素将会有 20 像素的左面距。你可以根据需要调整这个值。
假如你想要设置整个页面的左面距,你可以将 `marginleft` 特点运用于 `` 元素,或许运用 `@media` 规矩来设置不同屏幕尺度下的左面距。
HTML 左面距设置详解
在网页规划中,左面距(margin-left)是一个非常重要的特点,它可以协助咱们准确操控元素在页面中的方位。本文将具体介绍HTML中左面距的设置办法、运用场景以及注意事项,协助您更好地把握这一技术。
什么是左面距

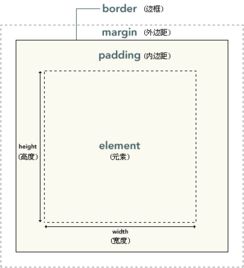
左面距(margin-left)是指元素边框与页面左面框之间的间隔。经过设置左面距,咱们可以使元素在水平方向上向右移动,然后完成页面布局的准确操控。
设置左面距的办法

在HTML中,设置左面距主要有以下几种办法:
1. 运用CSS款式

运用CSS款式设置左面距是最常见的办法。以下是一个示例:
```css
/ 设置元素左面距为20px /
.box {
margin-left: 20px;
2. 运用HTML特点
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发