用html做个人简历代码,个人简历简略网页规划html代码
时间:2024-12-26阅读数:11
创立一个简略的HTML个人简历页面需求一些根本的HTML和CSS常识。下面是一个简略的HTML简历示例,您能够依据需求进行修正和扩展。
```html个人简历 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: 333; color: fff; paddingtop: 30px; minheight: 70px; borderbottom: 0066cc 3px solid; } header a { color: fff; textdecoration: none; texttransform: uppercase; fontsize: 16px; } header ul { padding: 0; liststyle: none; } header li { float: left; display: inline; padding: 0 20px 0 20px; } header branding { float: left; } header branding h1 { margin: 0; } header nav { float: right; margintop: 10px; } header .highlight, header .current a { color: e8491d; fontweight: bold; } header a:hover { color: ffffff; fontweight: bold; } .resume { padding: 20px; margintop: 20px; } .resume h2 { paddingbottom: 10px; } .resume h3 { backgroundcolor: e8491d; color: fff; padding: 10px; } .resume ul { liststyle: none; padding: 0; } .resume ul li { padding: 10px; } .resume .education, .resume .experience { marginbottom: 20px; } .resume .experience ul { backgroundcolor: f2f2f2; padding: 10px; } .resume .experience ul li { borderbottom: 1px solid ccc; } .resume .experience ul li:lastchild { borderbottom: none; } .resume .experience ul li strong { display: block; paddingbottom: 5px; } .resume .skills { marginbottom: 20px; } .resume .skills ul { backgroundcolor: f2f2f2; padding: 10px; } .resume .skills ul li { padding: 10px; } 个人简历 个人简介 教育布景 作业经历 技术特长 联系方式
个人简介 在这里,您能够扼要介绍自己,包含您的名字、年纪、联系方式等。

教育布景 学位称号 学校称号 时刻:开端日期 完毕日期 主修专业:专业称号 学位:学位称号
作业经历 公司称号 职位称号 时刻:开端日期 完毕日期 作业责任描绘

技术特长 技术1 技术2 技术3

联系方式 电子邮件:

电话:
这段代码创立了一个简略的个人简历页面,包含导航栏、个人简介、教育布景、作业经历、技术特长和联系方式部分。您能够依据自己的需求调整内容和款式。
用HTML制造个人简历代码:打造个性化求职利器
在数字化年代,个人简历的电子化已成为求职的常态。一份精巧的个人简历不只能够展现你的专业技术和经历,还能给招聘者留下深入的形象。HTML作为一种根底的网页制造言语,能够轻松协助你打造出个性化的个人简历。本文将具体介绍怎么运用HTML制造个人简历,包含页面布局、款式规划以及数据验证等。
- ``:界说整个HTML文档。
- ``:包含文档的元数据,如标题、字符集等。
- ``:包含文档的可视内容。
- ``:界说一个表单,用于搜集用户输入的数据。
- ``:界说输入字段,如文本框、暗码框等。
简历页面结构规划

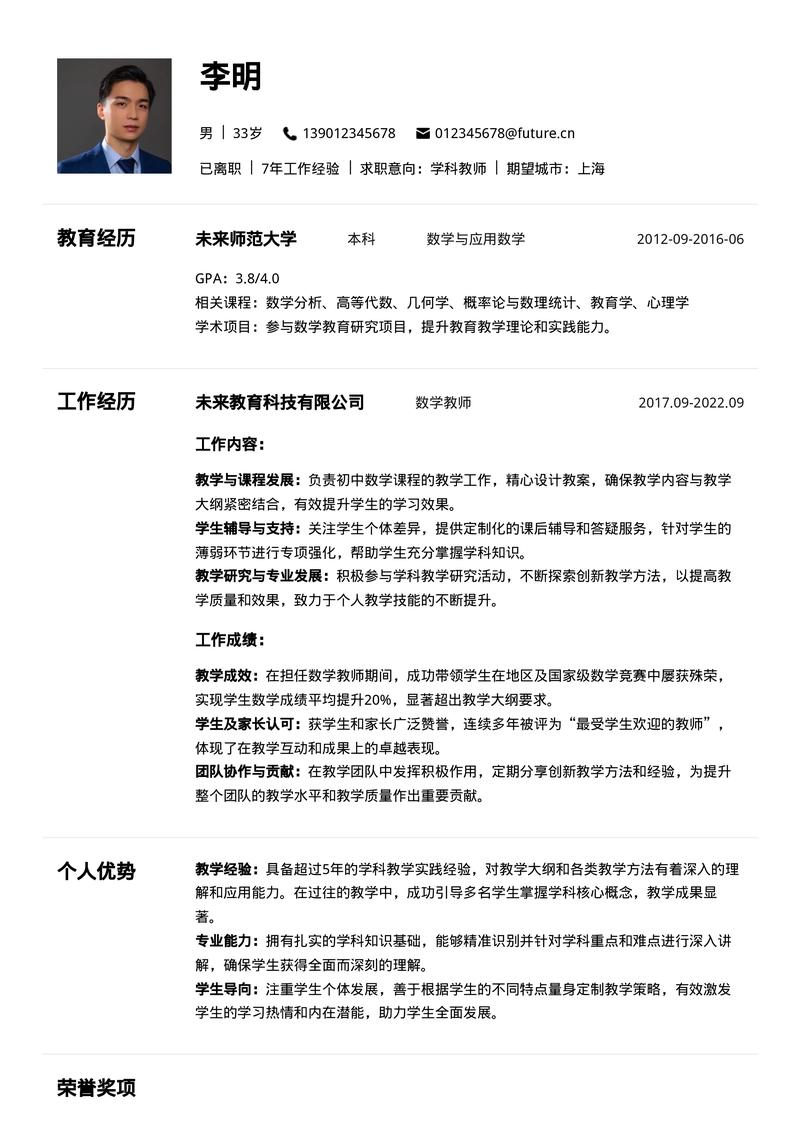
一个典型的个人简历页面一般包含以下部分:
- 教育布景:学校称号、专业、学历等。
- 作业经历:公司称号、职位、作业描绘等。
- 技术:个人技术列表。
- 提交按钮。
以下是一个简略的HTML简历页面结构示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发